Laravel を利用した CRUD の SPA 作成 4 登録画面編
登録画面、、、だと!
フロントエンド(Vue.js)の作成
ページトップの修正
まずは、登録画面に遷移するボタンを作成します。
登録画面に遷移するボタンを作成します。
テンプレートにボタン「router-link」を追加します。
また、メッセージ等を表示する「div v-if="message"」を追加します。
<template>
<div>
<div v-if="message" class="alert alert-success">
{{ message }}
</div>
<router-link to="/add" tag="button" class="btn btn-success" style="margin-bottom:10px">新規作成</router-link>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text">検索</span>
</div>
<input type="text" class="form-control" v-on:blur="fetchItems" v-model="searchText">
</div>
<table class="table table-bordered table-dark">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">名前</th>
</tr>
</thead>
<tbody>
<tr v-for="item in items">
<th scope="row">{{ item.id }}</th>
<td>{{ item.item_name }}</td>
</tr>
</tbody>
</table>
</div>
</template>
<script>
export default {
created() {
this.fetchItems()
this.message = this.$route.query.message
},
data() {
return {
items: [],
searchText: '',
message: null
}
},
methods: {
fetchItems() {
axios.get('/api/items', {params: {item_name:this.searchText}}).then((res)=>{
this.items = res.data
})
}
}
}
</script>
「v-if="message" 」はメッセージを表示する機能です。
URL にパラメーター message が埋め込まれていた場合にそれを表示します。
「to="/add" 」は http://homestead.test/add に遷移する設定です。
登録処理の実装
遷移先のコンポーネントを作成します。
<template>
<div>
<div v-if="error" class="alert alert-danger">
{{ error }}
</div>
<div class="input-group mb-3">
<input type="text" class="form-control" placeholder="なんか入力してください" v-model="itemNameText">
<div class="input-group-append">
<button class="btn btn-outline-secondary" type="button" v-on:click="add">登録</button>
</div>
</div>
<router-link to="/" tag="button" class="btn btn-info">一覧へ</router-link>
</div>
</template>
<script>
export default {
created() {
},
data() {
return {
itemNameText: '',
error: null
}
},
methods: {
add(event){
axios.post('/api/items/store', { item_name:this.itemNameText }).then((res)=>{
if(res.data.stats == 0){
this.$router.push({ path: '/', query: { message: res.data.message } })
}else{
this.error = res.data.message.item_name.join('<br>')
}
})
}
}
}
</script>ボタンの「v-on:click="add"」によりクリック時にイベントを発火させ、add 関数を呼びだします。
add 関数内で、登録用の REST(/api/items/store)を呼び出し登録します。
そして結果を取得し、成功したなら検索画面に遷移、失敗したらエラーを表示します。
ルーティング機能の追加
import Vue from 'vue'
import VueRouter from 'vue-router'
import itmeIndex from './components/items/Index.vue'
import itmeAdd from './components/items/Add.vue'
require('./bootstrap');
Vue.use(VueRouter)
const router = new VueRouter({
mode: 'history',
routes: [
{ path: '/', component: itmeIndex },
{ path: '/add', component: itmeAdd }
]
})
const app = new Vue({
router,
el: '#app'
})「imoprt」で作成した Add.vue を参照し /add の URL に遷移した場合に Add.vue コンポーネントに切り替わるよう設定します。
バックエンド(Laravel)の作成
REST(/api/items/store)のプログラムを作成していきます。
コントローラー の修正
コントローラーの先頭に「use Validator;」を記載
namespace App\Http\Controllers;
use Validator;
use Illuminate\Http\Request;
class ItemsController extends Controller {store メソッドを実装
public function store(Request $request) {
$validator = Validator::make($request->all(), [
'item_name' => 'required|max:255',
]);
if ($validator->fails()) {
return [
'stats' => 1,
'message' => $validator->errors(),
];
}
\App\Item::create($request->all());
return [
'stats' => 0,
'message' => "登録に成功しました。",
];
}
まずは、item_name を「Validator」にてバリデーションします。
ルールは「’required|max:255’」で「必須」と「文字数 255文字以下」です。
もしバリデーションに失敗した場合はエラーメッセージと stats 1 を返却
成功した場合は、成功メッセージと stats 0 を返却するようにします。
ルーティングの設定
Route::post('items/store', 'ItemsController@store');以上で完成です。
動作確認

新規作成ボタンが表示されています。
クリックしてみましょう。

新規作成画面に移動しました。
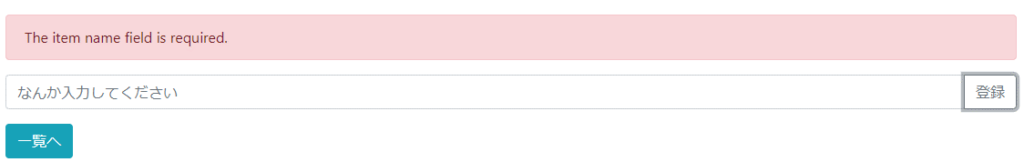
何も入力せずに登録ボタンを押してみます。

英語でエラーが出ました。今回は割愛しますが、これはバックエンド側のLaravel の設定で日本語にすることもできます。
「ててててテスト」で登録してみます。

検索画面に遷移しメッセージとともに登録が確認できました。
これで登録機能の作成は完了です。

ディスカッション
コメント一覧
まだ、コメントがありません